本文共 1514 字,大约阅读时间需要 5 分钟。
我们知道,目前 Tableau 还不支持 3D 图表的实现。但是,如果你希望在 Tableau 中呈现立体效果,我们可以另辟蹊径,来实现一些简单的。
柱形图很常见,因为是平面的,也被称为条形图。假如能把每个条形都做成圆柱体,那它就是名副其实的柱形图啦!

如何在 Tableau 中实现 3D 效果的圆柱图呢?今天的栗子,一睹为快吧!

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:实现 3D 效果的圆柱图。
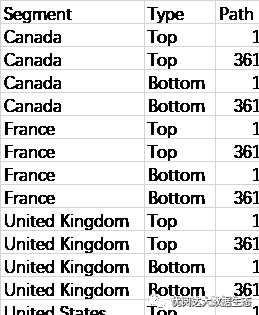
为方便学习,栗子使用了一组简单的数据(如下图),掌握栗子方法后,数据粉可尝试使用自己的数据。

---------------------------------------------------------------------------------------->>
具体步骤如下:
1、创建数据桶
打开 Tableau Desktop,连接栗子数据源,新建工作表。
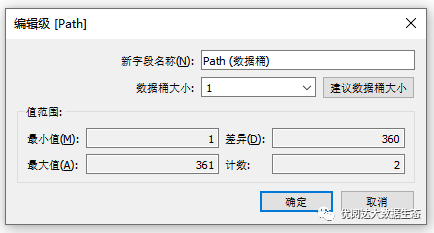
创建数据桶:在“数据”窗格,右击度量“Path”,在下拉菜单中选择“创建”-“数据桶”。然后在弹出的对话框中,将数据桶大小设置为1。

2、创建计算字段
右击“数据”窗格空白处,在下拉菜单中选择“创建”-“计算字段”。依次创建以下计算字段:
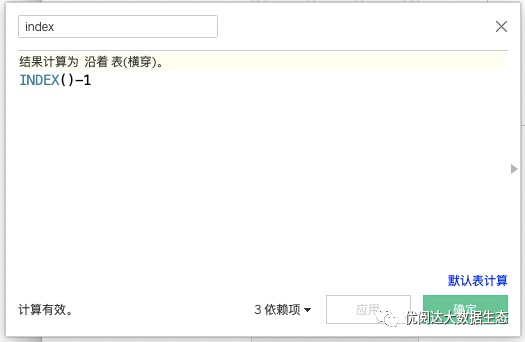
➤ 计算字段:Index,键入函数:INDEX()-1

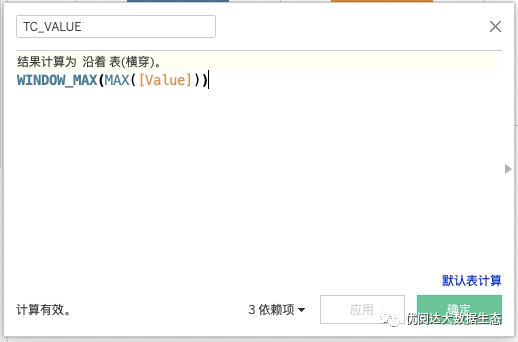
➤ 计算字段:TC_VALUE,键入函数::WINDOW_MAX(MAX([Value]))

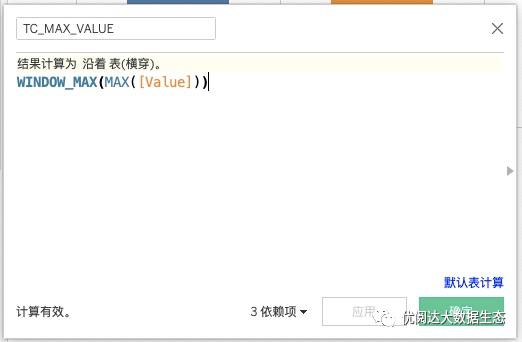
➤ 计算字段:TC_MAX_VALUE,键入函数:WINDOW_MAX(MAX([Value]))

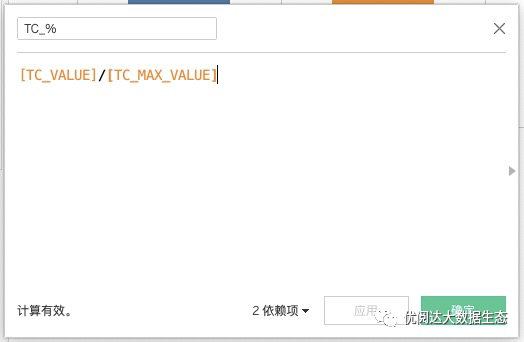
➤ 计算字段:TC_%,键入函数::[TC_VALUE]/[TC_MAX_VALUE]

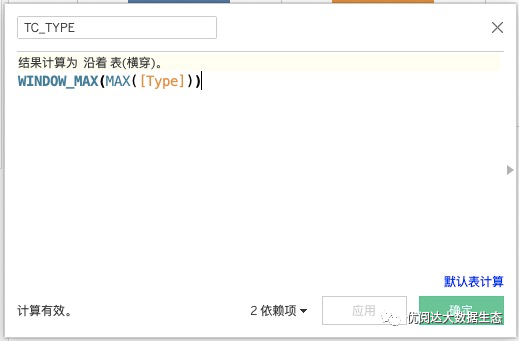
➤ 计算字段:TC_TYPE,键入函数::WINDOW_MAX(MAX([Type]))

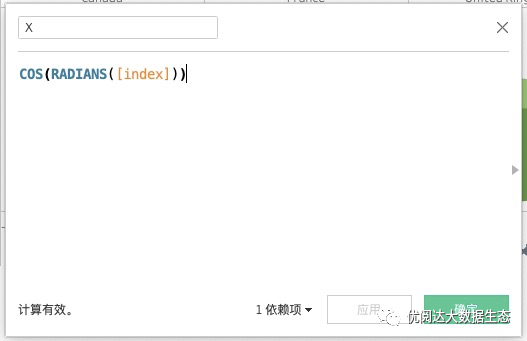
➤ 计算字段:X,键入函数:COS(RADIANS([index]))

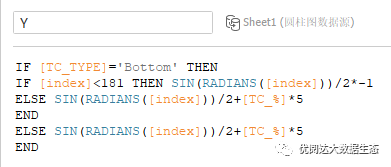
➤ 计算字段:Y,键入函数:IF [TC_TYPE]='Bottom' THENIF [index]<181 THEN SIN(RADIANS([index]))/2*-1ELSE SIN(RADIANS([index]))/2+[TC_%]*5ENDELSE SIN(RADIANS([index]))/2+[TC_%]*5END

3、创建视图
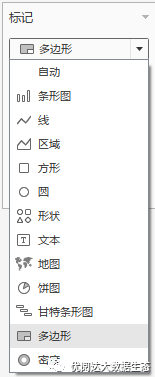
现在开始创建图表。首先,将“标记”的标记类型选为:多边形。

接着,将维度“segment”拖放至列,按住 CTRL 将维度“segment”和“Type”同时拖放至“标记”卡的颜色中,并确保“segment”在上方。
再将“Path (数据桶)”拖放至列,右击列上的“Path (数据桶)”胶囊,在下拉菜单中,勾选“显示缺失值“,然后将此字段拖放至“标记”卡的路径中。
然后,将计算字段“X”拖放至列,右击列上的“X”胶囊,在下拉菜单中,将计算依据选为:Path (数据桶)。
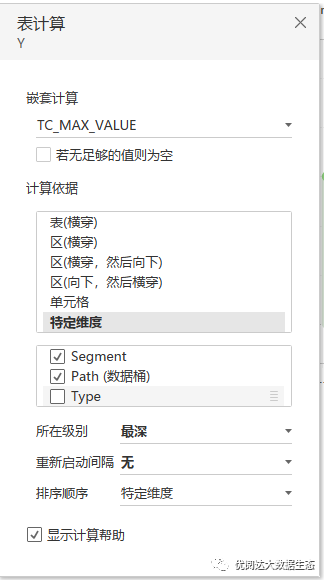
再将计算字段“Y”拖放至行,右击行上的“Y”胶囊,在下拉菜单中,将计算依据选为:Path (数据桶)。再右击胶囊,选择“编辑表计算”,在嵌套计算中选择:TC_MAX_VALUE,修改其计算依据为:特定维度,选择 segment 和 Path (数据桶),并确保 segment 在最上方,如下所示:

最后,对图表进行一些细微的调整:➤ 编辑 X 轴将其范围选择固定为 -2 到 2➤ 隐藏 X 轴和 Y 轴的标题➤ 右击图表设置格式,将网格线及零值线设置为无
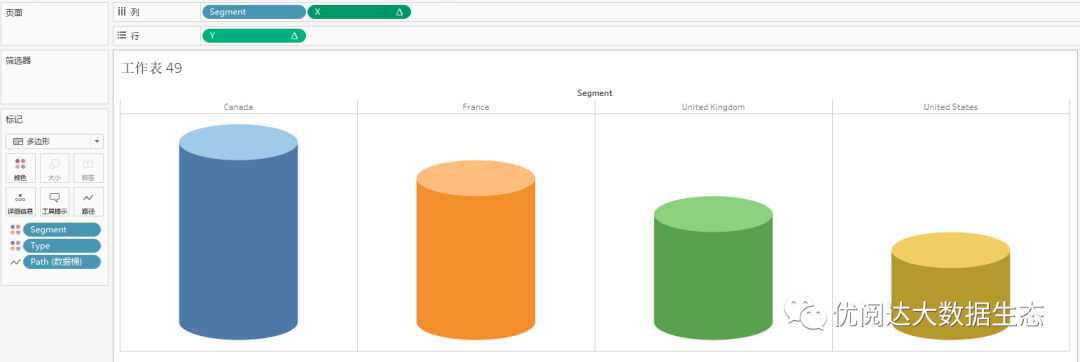
设置好后的图形如下所示,如有需要也可以选择更改颜色。

今天的 Tableau 技巧,你 Get 到了吗?赶快试试看吧!
下一期《举个栗子》,再会~

文章部分信息来源于网络,如有侵权请告知!
转载地址:http://jmzsdu.baihongyu.com/